 CSS选择器的命名
CSS选择器的命名
CSS 选择器的命名问题是最常困扰开发者的事情之一。究竟是面向 CSS 属性命名,还是面向 HTML 语义命名?是使用长命名,还是使用短命名?
# CSS 选择器是否区分大小写
在 HTML 中,标签和属性都是不区分大小写的,而属性值是区分大小写的。于是,相对应地,在 CSS 中,标签选择器不区分大小写,属性选择器中的属性也不区分大小写,而类选择器和 ID 选择器本质上是属性值,因此要区分大小写。
| 选择器类型 | 示例 | 是否对大小写敏感 |
|---|---|---|
| 标签选择器 | div { } | 不敏感 |
| 属性选择器-纯属性 | [attr] | 不敏感 |
| 属性选择器 | [attr=val] | 属性值敏感 |
| 类选择器 | .container { } | 敏感 |
| ID 选择器 | #container { } | 敏感 |
在属性选择器的 ]前加一个 i,可使属性值也不区分大小写。所以已经没有严格意义上的对大小写敏感的选择器了,因为类选择器和 ID 选择器本质上也是属性选择器,因此,如果希望 HTML 中的类名对大小写不敏感,可以这样:
[class~='val' i] {
}
[id~='ID' i] {
}
2
3
4
# CSS 选择器命名的合法性
类选择器和 ID 选择器不能直接以数字开头,需将其转义。
/*\31 或者\00031转义成1*/
.\31 -foo {
border: 10px dashed;
padding: 10px;
}
.\000031-foo {
border: 10px dashed;
padding: 10px;
}
2
3
4
5
6
7
8
9

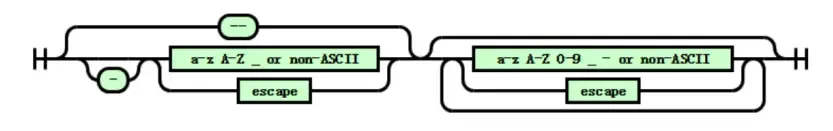
根据规范,首字符支持的字符类型是 a~z、A~Z、下划线( 以及非 ASCII 字符 (中文全角字符等),后面的字符支持的字符类型是 a~z、A~Z、0~9、下划线( )、短横线(-)以及非 ASCII 字符,后面的字符支持的字符类型多了数字和短横线。
对于其它不合法的字符可以进行转义,如
.\+foo {
color: red;
}
.\|foo {
color: red;
}
.\:foo {
color: red;
}
2
3
4
5
6
7
8
9
而中文字符、中文标点、Emoji 表情同样有效
.我是foo {
color: red;
}
.。foo {
color: red;
}
.😀 {
color: red;
}
2
3
4
5
6
7
8
9
直接以短横线开头,如果是一根短横线 (-),那么短横线后面必须有其他字符、字母或下划线或者其他编码字符:如果是连续两根短横线 (--),则它的后面不跟任何字符也是合法的。
.-- {
color: red;
} /*有效 */
.-a-b- {
color: red;
} /*有效 */
2
3
4
5
6
# CSS 选择器的命名是一个哲学问题
# 长命名还是短命名
CSS 选择器的语义和 HTML 的语义是不一样的,前者只是为了方便人的识别,它对于机器而言没有任何区别,因此价值很弱;但是 HTML 的语义的重要作用是让机器识别,如搜索引擎或者屏幕阅读器等,它是与用户体验与产品价值密切相关的。
使用短命名足矣。
# 单命名还是组合命名
对于多人合作、长期维护的项目,不要出现下面这些以常见单词命名的单命名选择器,因为后期非常容易出现命名冲突的问题,即使你的项目不会引入第三方的 CSS,可以使用前缀保护以来
.title { } /*不建议*/ .text { } /*不建议*/ .box { } /*不建议*/ .dialog-title { } .ajax-error-text { } .upload-box { }1
2
3
4
5
6
7
8
9
10
11
12
13如果项目使用第三方的 UI 组件,就算是全站公用的 CSS,也不要出现下面这样的单命名,因为说不定下面的命名就会与第三方 CSS 发生冲突,建议统一加前缀。
.header { } /*不建议*/ .main { } /*不建议*/ .aside { } /*不建议*/ .warning { } /*不建议*/ .success { } /*不建议*/ .red { } /*不建议*/ .green { } /*不建议*/ .cs-header { } .cs-main { } .cs-aside { }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21如果项目百分百独立自主研发,以后维护此项目的人也不会盗取别人的 CSS 来充数,则与网站公用结构、颜色相关的这些 CSS 可以使用单命名。
如果项目并不需要长期维护,也不需要多人合作,务必添加统一的项目前缀,因为某些功能和效果日后会被复用,有了统一的前缀,日后直接复制代码就能使用,没有后顾之忧。
基于 CSS 属性构建的单命名反而更加安全,如:
.db { display: block; } .tc { text-align: center; } .m120 { margin-left: 20px; } .vt { vertical-align: top; }1
2
3
4
5
6
7
8
9
10
11
12
# 面向属性的命名和面向语义的命名
| 优点 | 缺点 | |
|---|---|---|
| 面向属性的命名 | 重用性高,方便快捷 | 适用场景有限 |
| 面向语义的命名 | 灵活丰富,应用场景广泛 | 代码笨重,效率一般 |
# 最佳实践
命名书写
(1)命名使用小写,使用英文单词或缩写,对于专有名词使用拼音。不建议使用驼峰命名,驼峰命名建议专门给 JavaScript DOM 用,以便和 CSS 样式类名区分开。
(2)对于组合命名,可以短横线或下划线连接,可以组合使用短横线和下划线,也可以连续短横线或下划线连接,任何方式都可以,只要在项目中保持一致就可以。
(3)设置统一前缀,强化品牌同时避免样式冲突。
选择器类型
CSS 样式的重置可以使用标签选择器或者属性选择器等。
极致与权衡
对极致代码的追求无可厚非,但物极必反,一味追求完美无瑕的代码,说不定会带来另外的成本提升,作为一个成熟的职业的开发人员,要学会适当抛弃代码层面的自我满足,学会站在利益的角度权衡出最好的实践。

